
文章にマーカーを入れて華やかな見た目にしませんか?
コピペで誰でも簡単にマーカー(下線)を入れる方法をご紹介します。
また、よくある「コピペのコード紹介」だけでは終わらず、なぜそのようなコードになっているのかも解説します。コードを理解していなくても問題ありませんが、気になる方は読んでいただければと思います。
もし「やり方がわからない」「うまくいかない」という方がいらっしゃったら、コメントやtwitterのDMをいただければ対応いたします。
記事の太字にマーカーを入れる方法
下のコードを、はてなブログのダッシュボード「デザイン」→「カスタマイズ(スパナのマーク)」→「デザインCSS」に貼り付けるだけで、記事中の太字にこんな感じのマーカーがつきます。
.entry-content strong {
background: linear-gradient(transparent 70%,#FCFF7D 70%);
}
このコードはブログ中のすべての記事に有効です。逆に言えば、記事の文章以外にはマーカーが入らないようになっています。
マーカーの色を変える方法
黄色意外でオススメの色をいくつかご紹介します。
上のコードの「#FCFF7D」は色のコードを示しています。そこを下のコードに変えることで、マーカーの色を自由に変えることが可能です。
#FFB297
#FFE28F
#A0FF65
#8BFFE6
#9BDEFF
#9BB8FF
#B8A7FF
#E8A7FF
#FFA7E6
WEB色見本 原色大辞典 - HTMLカラーコードで好きな色を探すのもオススメです。
マーカーの太さを変える方法
ご紹介したコードの2行目にある2つの数字(%)を両方変えることで、マーカーの太さを変えることが可能です。数値を上げるとマーカーが細くなります。
(transparent 50%,#FFB297 50%)
(transparent 60%,#FFB297 60%)
(transparent 70%,#FFB297 70%)
(transparent 80%,#FFB297 80%)
(transparent 90%,#FFB297 90%)
2つの数字をバラバラにするとマーカーの色がグラデーションになります。詳しくは記事最後のコード解説をお読みください。
マーカー部分の太字を普通の太さにする方法
太字にマーカーが引かれていると、ゴチャゴチャしていて読みにくいと感じる方もいらっしゃるかもしれません。
そこで、マーカーを入れて文字の太さを普通に戻すコードをご紹介します。こんな感じで、太字にしたところにマーカーが引かれるのみになります。
.entry-content strong {
background: linear-gradient(transparent 70%,#FCFF7D 70%);
font-weight: normal;
}
先ほど紹介したコードに、太字を普通の太さに戻す「font-weight:normal;」が追加されています。
一部の太字マーカーをHTML編集で消す方法
ご紹介したコードをデザインCSSに貼り付けると、記事内のすべての太字にマーカーが入ってしまいます。
たまに「この言葉は太字にしたいけど、マーカーは引きたくない」ということがあるかもしれません。そんな時は、記事の編集画面左上にある「HTML編集」で特定の文字だけマーカーを消すことが可能です。
見たまま編集で太字にした言葉は、HTML編集では下のようになっています。
<strong>太字にした言葉</strong>
太字のマーカーを消したい場合、最初の<strong>の部分を下のように書き換えてください。
<strong style="background:none;">太字にした言葉</strong>
"background:none;"は背景を消してくれるコードです。
記事の斜体にマーカーを入れる方法
はてなブログ編集画面の左上「i」を選択することで、文字が斜体になります。
英文では強調の時などに使われる斜体ですが、日本語ではめったに使われることはありません。
そこでマーカー用に斜体を使ってしまおう!という作戦です。太字ではなく斜体の部分にマーカーを引く設定にすれば、太字とマーカーを簡単に使い分けることができます。
下のコードをダッシュボードの「デザイン」→「カスタマイズ(スパナのマーク)」→「デザインCSS」に貼り付けてください。記事中の斜体にマーカーが引かれます。
.entry-content em{
background: linear-gradient(transparent 70%,#FCFF7D 70%);
}
上のコードだと文字が斜体のままなので、普通の文字にしたい方は下のコードを使ってください。
.entry-content em{
background: linear-gradient(transparent 70%,#FCFF7D 70%);
font-style: normal;
}
マーカーの色や太さは、太字をマーカーにする時と同じように変更できます。
HTML編集で直接書く方法
記事の太字と斜体にマーカーを入れる方法についてご紹介しましたが、実はHTML編集でもマーカーを入れることが可能です。
記事編集画面の左上「HTML編集」をクリックし、マーカーを引きたい文字を<span>タグで囲みます。
<span style="background: linear-gradient(transparent 70%,#FFB297 70%);">マーカーを引きたい文字</span>
マーカーの色や太さは、太字をマーカーにする時と同じように変更できます。
HTML編集で直接書き込むことで、何種類でも好きな色・太さのマーカーを入れることが可能です。
ただ、マーカーを入れるたびにHTML編集画面をいじるのは大変なので、太字か斜体にマーカーを入れる方法がオススメです。
マーカーを入れるコードの解説・応用
ちょっと細かいお話になるので、難しいと思ったら読み飛ばしていただいて結構です。
今回紹介したCSSコードで共通する重要な部分がこちら。
background: linear-gradient(transparent 70%,#FFB297 70%);
「background: linear-gradient」は、背景をグラデーションにするためのコードです。
linear-gradientの後のカッコ内に色のコードを指定することでグラデーションになります。上のコードであれば、「transparent(透明)」と「#FFB297(薄い赤色)」のグラデーションを指定しているというわけです。
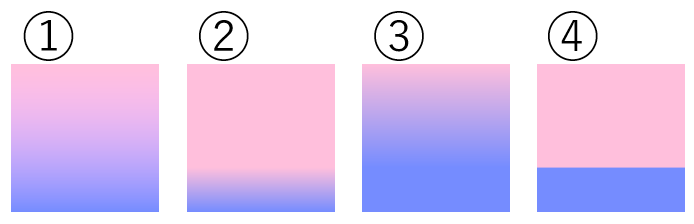
また、色の直後に%を指定することで色の位置を指定することができます。言葉だけで説明するのは難しいので、下の4つのコードと色の変化を見比べてみてください。
①linear-gradient(#FFBFDC, #758CFF);
②linear-gradient(#FFBFDC 70%, #758CFF);
③linear-gradient(#FFBFDC, #758CFF 70%);
④linear-gradient(#FFBFDC 70%, #758CFF 70%);

①のコードは、ピンク(#FFBFDC)から青色(#758CFF)へと普通のグラデーションになっています。
②のコードではピンクに70%の指定が入っています。一番上を0%、一番下を100%として、0%~70%のところまではピンク色で塗りつぶし、70%~100%まではピンクと青のグラデーションになっているわけです。
③のコードでは青に70%の指定が入っています。0%~70%まではピンクと青のグラデーションになっており、70%~100%までは青色で塗りつぶされています。
④のコードではピンクと青の両方に70%の指定が入っています。つまり0%~70%まではピンク色で塗りつぶし、70%~100%までは青色で塗りつぶされているわけです。もはやグラデーションではありません。
④のコードのピンクの部分を透明の「transparent」にすることで、今回ご紹介したマーカーが表現されています。
background: linear-gradient(transparent 70%,#758CFF 70%);

CSSのグラデーション機能を利用してマーカーを表現しているので、2つの数字(%)をバラバラにするとマーカーの色がグラデーションになります。
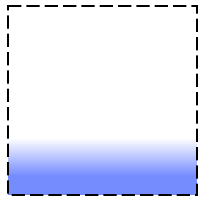
background: linear-gradient(transparent 70%,#758CFF 90%);
このコードだと、上から70%までは透明で、70%~90%までは透明と青のグラデーション、90%から下は青色で塗りつぶされています。

linear-gradientは3色以上を記述することも可能で、使いこなせば色つきの打消し線を表現することもできます。いつ使うんでしょうね。
linear-gradient(transparent 40%,#FF9B9B 40%, #FF9B9B 60%, transparent 60%);
グラデーションの機能は他にも様々なものがあります。もっと知りたい!という方はこちらの記事をご覧ください。