
はてなブログの編集画面左上にある大量のボタン。これはツールバーと呼ばれています。

例えば太字にしたい場合、まず太字にしたい部分をドラッグで選択してから太字ボタンを押します。これはご存じの方も多いはずです。

ただ、全ての機能となると知らない方も多いのでは?と思ったので、今回はツールバーの機能や使い方を1つずつ解説します。
見出し
カーソルのある段落を大見出し・中見出し・小見出しにできます。範囲をドラッグで選択する必要はありません。
見出しとは、記事の要点を短くまとめたものです。
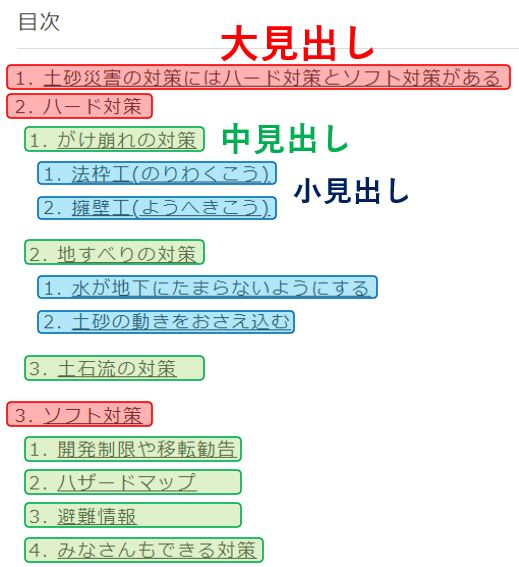
例えば、当ブログの土砂災害の対策にはどんなものがあるの?という記事では、下のような見出しの構成になっています。

見出しの構造をわかりやすくすると、下のようになります。

記事の中にいくつかの大見出し(赤)があり、大見出しの中にいくつかの中見出し(緑)があり、中見出しの中に小見出し(青)…といった感じで、マトリョーシカのような入れ子構造になっているわけです。
あくまでも読者が理解しやすいことが重要なので、中見出しや小見出しを必ず使わなければならないというわけではありません。
ただ、大見出しがあるだけで記事の内容が整理されて読みやすくなるので、ふだん見出しを入れていない方はぜひ使ってみてください。
ショートカットキー「Alt+Shift+数字」でも見出しを入れることができます。詳しくはこちらの記事をご覧ください。
超便利!はてなブログで使えるショートカットキー15種類
箇条書き
同じ要素をいくつか挙げるときに使います。箇条書きの入力中で2回Enterキーを押せば、普通の文に戻ります。
例:晩ごはんのメニュー
- シチュー
- ハンバーグ
- 焼き魚
番号付きリスト
箇条書きと似ていますが、順番のある要素をいくつか挙げるときに使います。
例:モーニングルーティン
- 歯磨き
- スキンケア
- 朝食
リンク
カーソルで選択しているところに、ページへのリンクを様々な方法で貼り付けます。
文字のリンクはもちろん、埋め込みのリンクも使えます。
はてなブログでアクセス数・PVを増やす5つの戦略 - のんびり優先探索
Youtube埋め込み(私のタイピング動画です)
編集画面で文章をドラッグしてから「リンク」を選択すれば、好きな文字をリンクにすることもできます。ブログトップへのリンク
また、わざわざ左上の「リンク」をクリックしなくても、編集画面で「Ctrl+V」を押してURLを貼り付け、リンクを入れることが可能です。ドラッグで文字を選択している状態でも「Ctrl+V」は使えます。
少し難しい話ですが、埋め込みリンクはすべて<iframe>タグなので、画像と同じように遅延読み込みをさせ、ページ表示速度を上げることができます。
遅延読み込みについて、詳しくはこちらの記事をご覧ください。
続きを読む
記事を途中で区切り、トップページをスッキリとさせることができます。「続きを読む」をクリックすれば記事の続きが表示される仕組みです。
はてなブログProに加入してトップページを記事一覧にしている場合、使う必要は特にありません。
はてなブログProのメリット・デメリットについての解説はこちら。
引用
他人の著作物を引用する時に使います。
ブログによってデザインは違いますが、「筆者が書いた文章ではありません」ということを示すために、普通の文章と区別できるようになっています。
他人の書いた文章をそのままの形で掲載する(直接引用)だけでなく,他人の見解・研究結果などを論拠として使用する場合は,すべて引用である。つまり筆者自身のオリジナルな見解でない記述は,すべて引用であり,出典を明示する必要がある。
引用:引用のしかた
https://www.juen.ac.jp/psych/nakayama/making/02.html
引用のルールについてはこちらの記事をご覧ください。
5.1 著作物の引用の要件・ポイント - 弁護士法人クラフトマン IT・技術・特許・商標に強い法律事務所(東京丸の内・横浜)
目次
1クリックで目次が入ります。
読者の利便性が上がるので、検索エンジンでの順位にも良い効果があります。最初の大見出しの直前に入れるとよいです。
脚注
本文の最後に補足説明を付けて、文章中には補足説明へのリンクを表示させます。
脚注を使えば、文章のテンポを崩さずに細かい説明を付け加えることが可能です。*1
パソコンで記事を読んでいる場合、脚注にカーソルを合わせると説明文が表示されます。ただ、スマホだとリンクをタップしないと読めません。*2
太字・斜体・打消・アンダーライン
文字に様々な装飾がつきます。もう一度選択することで普通の文に戻せます。
- 太字 あいうABC
重要な点を強調します。 - 斜体 あいうABC
英文で強調したい時に使われますが、日本語ではあまり使われません。斜体を使ってマーカーを引くこともできます。 - 打消 あいうABC
訂正する時に使います。¥10,000 → ¥8,000 (20%OFF)
あえて読んでほしい文章を打消しすることもあります。ちょっと思い切ったことを言いたい時にどうぞ。なんであんなしょぼい記事が検索上位なの? - アンダーライン あいうABC
強調したい時に使えます。ただ、アンダーラインがついているとリンクになっている印象を受けてしまうので、あまり使わない方がよいと思います。
私は太字に自動でマーカーがつくようにしています。太字や斜体にマーカーを入れる方法は、こちらの記事をご覧ください。
文章をドラッグで選択してから、Ctrl+Bで太字、Ctrl+Iで斜体、Ctrl+Uでアンダーライン付きにすることもできます。
覚えておくと便利なショートカットキーについてはこちら。
文字の大きさ
- 大(200%) そうだ、ブログ書こう。
- 中(150%) そうだ、ブログ書こう。
- 標準(100%) そうだ、ブログ書こう。
- 小(80%) やっぱりゲームしよう。
話の流れが変わる時や、突拍子もないことを言う時には大きい文字で強調するのも面白いです。
急に小さい文字になると、逆にじっくり読んでもらえるかもしれません。老眼にはキツいですが…。
上の4種類以外にも、文字の大きさは自由に調節が可能です。例えば200%の大きさにした部分は、HTML編集で見るとこんな感じになっています。
<span style="font-size: 200%;">そうだ、ブログ書こう。</span>
"font-size: 200%"の部分の数字(%)を書き換えると、自由に文字の大きさを変えることができます。
でかい(*'ω'*)
文字色
30色の中から文字の色を選べます。太字にすると色の違いがわかりやすくなります。
小指、薬指、中指、人差し指、親指

色は30色以外にも自由に変えることができます。見たまま編集で色を変えると、HTML編集では下のようになっています。
<span style="color: #0000cc;">色のついた文字</span>
"#0000cc"の部分を、原色大辞典などのサイトで探した色のコード(#から始まる6ケタ)と置き換えるだけで、<span>タグで囲まれた部分が好きな色に変わります。
ちなみに、「文字色」の下にある「リセット」をクリックすれば、選択した範囲すべての装飾・大きさ・色が無効になります。これがけっこう便利で、私はよく使っています。
以上、はてなブログ編集画面のツールバーについての解説でした。何かご不明な点がありましたら、コメントやtwitterのDMへどうぞ。
また機会があれば、編集画面の右側にあるサイドバーについても解説したいと思います。