アフィリエイトサービス(ASP)の会員登録が済んだら、次はいよいよアフィリエイトリンクをブログに貼り付ける作業です!
この広告から自分の収益が生まれるんだと思うとワクワクしますね。
この記事では、初心者でも簡単に2ステップでアフィリエイトリンクを貼り付けられる手順をご紹介します。
-
「まだアフィリエイトサービスに登録してないよー」
-
「初心者はどのアフィリエイトサービスを選べばいいの?」
という方はこちらの記事をご覧ください!とりあえずこの5つを登録しておけば間違いありません。
また、アフィリエイトリンクを貼ることは営利利用にあたるため、読者からのお問い合わせを受け取れるようにしなければなりません。
お問い合わせフォームの設置方法はこちらの記事で解説しています。
ブログに貼りたい広告を決めて、HTMLコードをコピーする
アフィリエイトサービスの「プロモーション検索」「プログラム検索」などから、自分が紹介したい広告を検索して探しましょう。
するとサービスの一覧画面になります。

サービスの広告を貼るためには提携が必要です。「提携申請する」などのボタンを押すことで提携の申請ができます。サービスによっては提携のために審査が必要な場合があるので、貼りたい広告に審査がある場合は早めに申請しておきましょう。
提携できているサービスの「広告リンクを取得」などのボタンを押すことで、そのサービスの広告一覧ページに移動できます。
アフィリエイトの「再訪問期間」とは、読者がリンクをクリックしてから、その期間内に商品購入・サービス契約すれば報酬がもらえるよ、という時間制限のようなものです。期間が長いほど、クリックしてすぐに商品購入・サービス契約をしてもらわなくてもOK、ということになります。

広告リンクにはさまざまな種類があるので、自分のブログのデザインなどに合わせて自分の好きなものを選びましょう。
「バナー」では画像のリンクを、「テキスト」では文字のリンクを取得することができます。

広告リンク取得画面の「ソース」のHTMLコードを選択してコピーすれば、アフィリエイトサービスのページでの作業は終了です!
もしAmazonや楽天の商品ページへのリンクを貼りたい場合は、Amazonや楽天の「広告リンクを取得」から広告種別「商品リンク」を選ぶことで商品を検索できます。
ブログのHTML編集欄に貼り付ける
先ほどコピーしたHTMLコードを記事に貼り付けます。
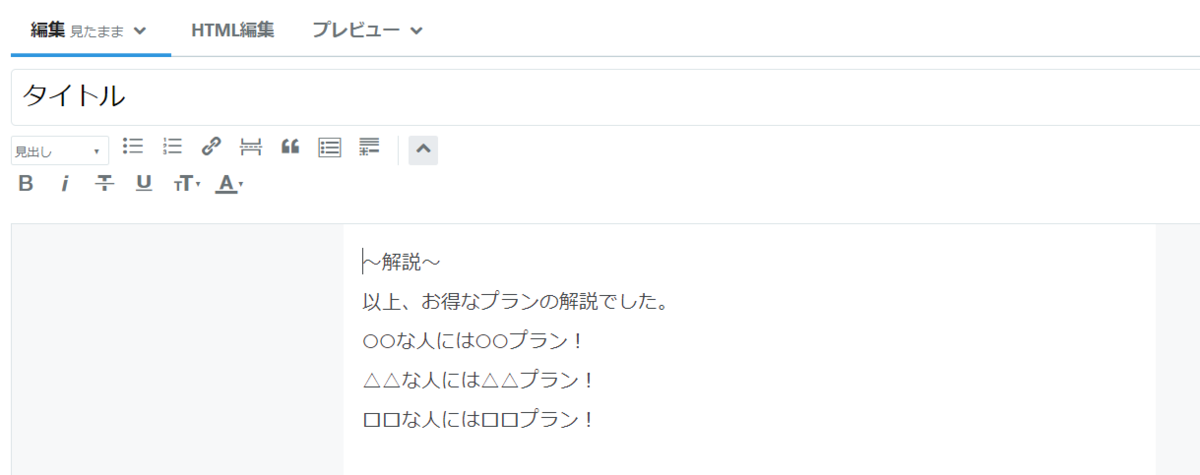
例えば、見たままモードで下のような記事を書いたとしましょう。「○○な人には○○プラン!」の下にアフィリエイトリンクを貼りたくなりますね。

左上の「HTML編集」ボタンをクリックすると、下の画像のようになります。<p></p>で囲まれているところは一つの段落です。

「<p>○○な人には○○プラン!</p>」の下に、先ほどコピーしたHTMLコードを貼り付けます。

見たままモードに戻した時、このようにバナーやテキストが表示されていればOKです!

このまま公開すれば記事にアフィリエイトリンクが表示されます。
また、アフィリエイトリンクは記事の外にも貼ることが可能です。
例えばサイドバーの場合、デザインの「サイドバー」にある「モジュールを追加」でHTMLを選択することで、アフィリエイトリンクを設置することができます。

サイドバーだけでなく、記事上や記事下など、HTMLモードで記述できるところであればどこでも設置可能です。
ただし商品やサービスの説明を十分にすることが難しいので、広告の種類をサイトのテーマに合わせたり、上に説明文を加えたりするなど、読者のことを考えて設置すると良いですよ。
関連記事:どのブログよりも詳しくGoogleアドセンスの合格法を解説しています。